بسم الله الرحمن الرحيم
السلام عليكم و رحمة الله و بركاته
اليوم سأشرح إن شاء الله كيفية تصميم زر بشكل جميل بإستخدام برنامج الجيمب
www.gimp.org
السلام عليكم و رحمة الله و بركاته
اليوم سأشرح إن شاء الله كيفية تصميم زر بشكل جميل بإستخدام برنامج الجيمب
www.gimp.org
:)
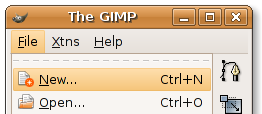
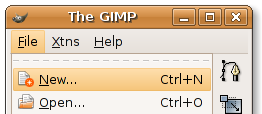
1- إفتح برنامج الجيمب و أنشأ ملف جديد بالقياسات التي تراها مناسبة

أشر هنا لرؤية الصورة على سيرفر piccs.net
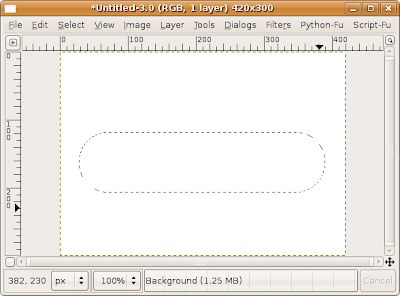
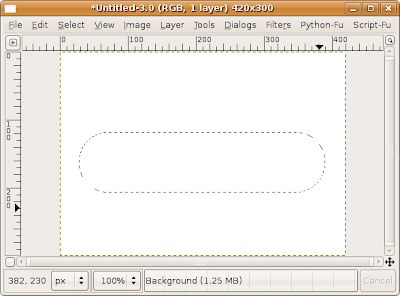
2- إرسم تحديد مربع في وسط الملف الجديد و قم بتدوير الحواف عن طريق select > rounded rectangle

أشر هنا لرؤية الصورة على سيرفر piccs.net
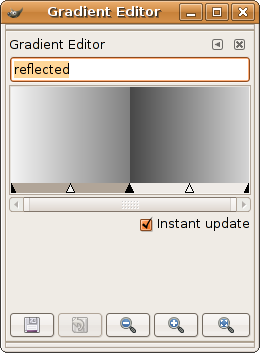
3- إنتقل إلى نافذة التدرج Gradient و قم بإنشاء تدرج جديد .

أشر هنا لرؤية الصورة على سيرفر piccs.net

أشر هنا لرؤية الصورة على سيرفر piccs.net
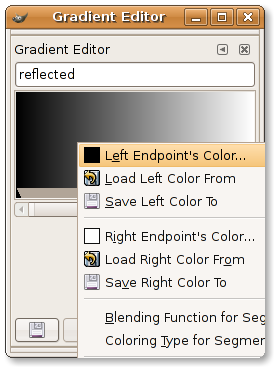
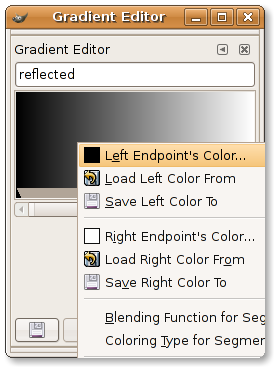
4-من نافذة التدرج الجديد حدد إسم التدرج ثم إضغط باليمين على التدرج و إختر Left End point's color و غير اللون إلى رمادي غامق و إضغط باليمين مرة أخرى على التدرج و إختر right Endpoint's color و غير لون التدرج إلى رمادي فاتح

أشر هنا لرؤية الصورة على سيرفر piccs.net
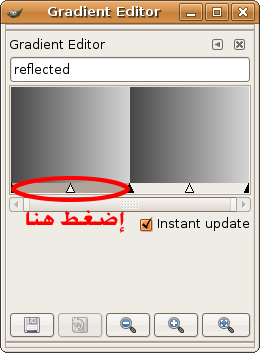
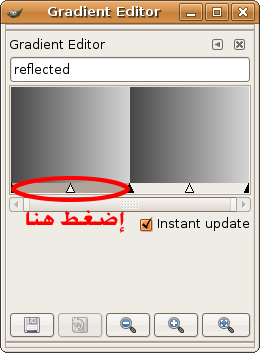
الأن إضغط مرة أخرى على التدرج باليمين و إختر replicate segment لمضاعفة جزء التدرج من النافذة التي تظهر تأكد أن القيمة المحددة هي 2 ثم إضغط على replicate الأن إضغط على الجزء الموجود على اليمين

أشر هنا لرؤية الصورة على سيرفر piccs.net
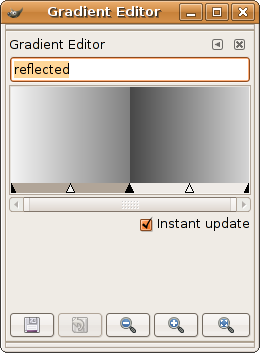
ثم إضغط باليمين على التدرج و إختر flip segment ثم مرة أخرى إضغط باليمين على التدرج و إختر right Endpoint's color و قم بتخفيف اللون و كذلك بالنسبة لـ left Endpoint's color لتحصل على هذه النتيجة.

أشر هنا لرؤية الصورة على سيرفر piccs.net
الأن إضغط على أيقونة الحفظ في زاوية النافذة ثم أغلقها ...
5- نعود الأن إلى النافذة الرئيسية للتصميم قم برسم تدرج على التحديد الذي أنشأناه (تأكد من تحديدك التدرج الذي قمت بإنشاءه )
6- أنشأ تدرج جديد بنفس المواصفات السابقة لكن بلون أزرق.
7-قم بتصغير التحديد Select > Shrink حدد قيمة 15 على سبيل المثال.
8- قم بملئ التحديد بالتدرج الجديد.
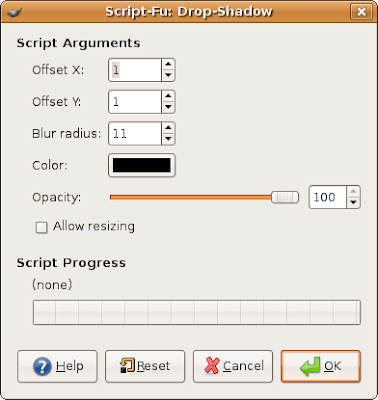
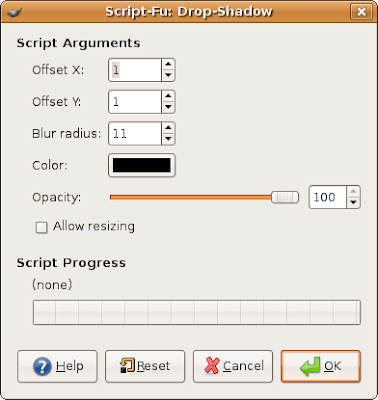
9- قم بعكس التحديد Ctrl + i و من ثم من قائمة script-fu > shadow > drop shadow و حدد القيم التي تريدها ... بالنسبة لي حددت القيم الظاهرة في الصورة

أشر هنا لرؤية الصورة على سيرفر piccs.net
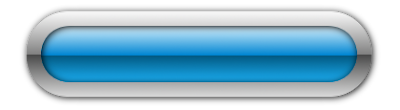
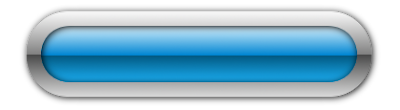
ستحصل على هذه النتيجة

أشر هنا لرؤية الصورة على سيرفر piccs.net
كل ما عليك الأن هو إضافة النص الذي تريده
1- إفتح برنامج الجيمب و أنشأ ملف جديد بالقياسات التي تراها مناسبة

أشر هنا لرؤية الصورة على سيرفر piccs.net
2- إرسم تحديد مربع في وسط الملف الجديد و قم بتدوير الحواف عن طريق select > rounded rectangle

أشر هنا لرؤية الصورة على سيرفر piccs.net
3- إنتقل إلى نافذة التدرج Gradient و قم بإنشاء تدرج جديد .

أشر هنا لرؤية الصورة على سيرفر piccs.net

أشر هنا لرؤية الصورة على سيرفر piccs.net
4-من نافذة التدرج الجديد حدد إسم التدرج ثم إضغط باليمين على التدرج و إختر Left End point's color و غير اللون إلى رمادي غامق و إضغط باليمين مرة أخرى على التدرج و إختر right Endpoint's color و غير لون التدرج إلى رمادي فاتح

أشر هنا لرؤية الصورة على سيرفر piccs.net
الأن إضغط مرة أخرى على التدرج باليمين و إختر replicate segment لمضاعفة جزء التدرج من النافذة التي تظهر تأكد أن القيمة المحددة هي 2 ثم إضغط على replicate الأن إضغط على الجزء الموجود على اليمين

أشر هنا لرؤية الصورة على سيرفر piccs.net
ثم إضغط باليمين على التدرج و إختر flip segment ثم مرة أخرى إضغط باليمين على التدرج و إختر right Endpoint's color و قم بتخفيف اللون و كذلك بالنسبة لـ left Endpoint's color لتحصل على هذه النتيجة.

أشر هنا لرؤية الصورة على سيرفر piccs.net
الأن إضغط على أيقونة الحفظ في زاوية النافذة ثم أغلقها ...
5- نعود الأن إلى النافذة الرئيسية للتصميم قم برسم تدرج على التحديد الذي أنشأناه (تأكد من تحديدك التدرج الذي قمت بإنشاءه )
6- أنشأ تدرج جديد بنفس المواصفات السابقة لكن بلون أزرق.
7-قم بتصغير التحديد Select > Shrink حدد قيمة 15 على سبيل المثال.
8- قم بملئ التحديد بالتدرج الجديد.
9- قم بعكس التحديد Ctrl + i و من ثم من قائمة script-fu > shadow > drop shadow و حدد القيم التي تريدها ... بالنسبة لي حددت القيم الظاهرة في الصورة

أشر هنا لرؤية الصورة على سيرفر piccs.net
ستحصل على هذه النتيجة

أشر هنا لرؤية الصورة على سيرفر piccs.net
كل ما عليك الأن هو إضافة النص الذي تريده
هناك تعليق واحد:
الصراحة رائع يا حبيبنا
جعلتني أفهم آلية صنع التدرج التي لطالما خفت منها كثيرا
الله يحسن إليك و يجزيك عنا خيرا
إرسال تعليق